Ajouter une Authentification Azure AD à une application web .Net

Dans cet article nous allons découvrir comment ajouter une authentification Azure AD à une application web .Net.
Ceci va permettre à votre application web de connecter des utilisateurs à partir de n’importe quelle organisation Azure AD (Azure Active Directory).
Créer l’application cliente
Dans ce tuto on va utiliser une application Blazor sous .Net Core 3.1.
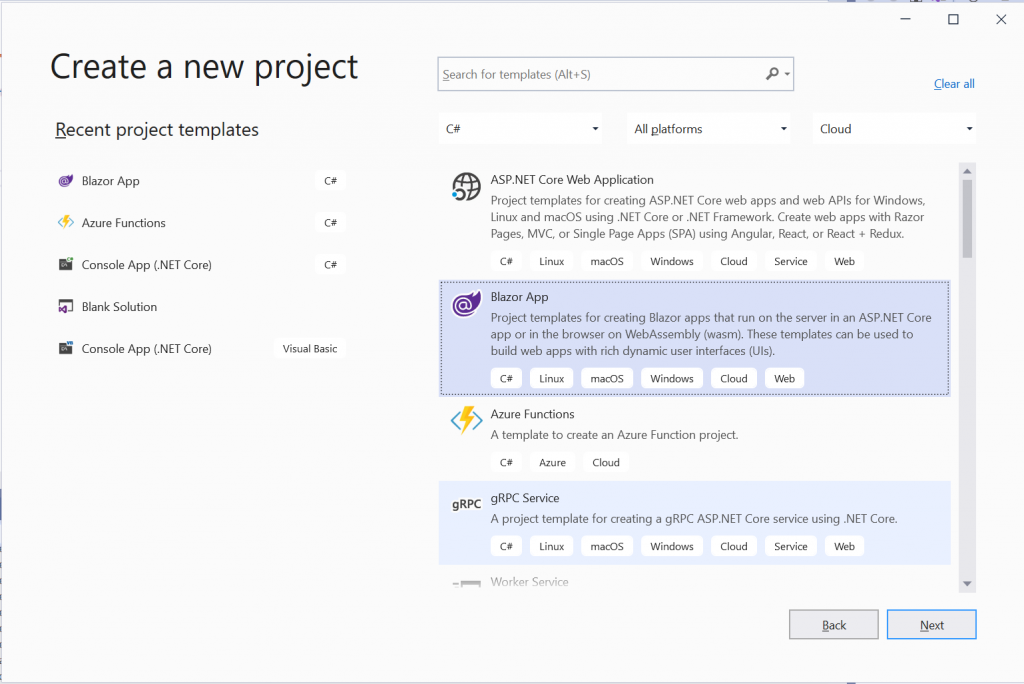
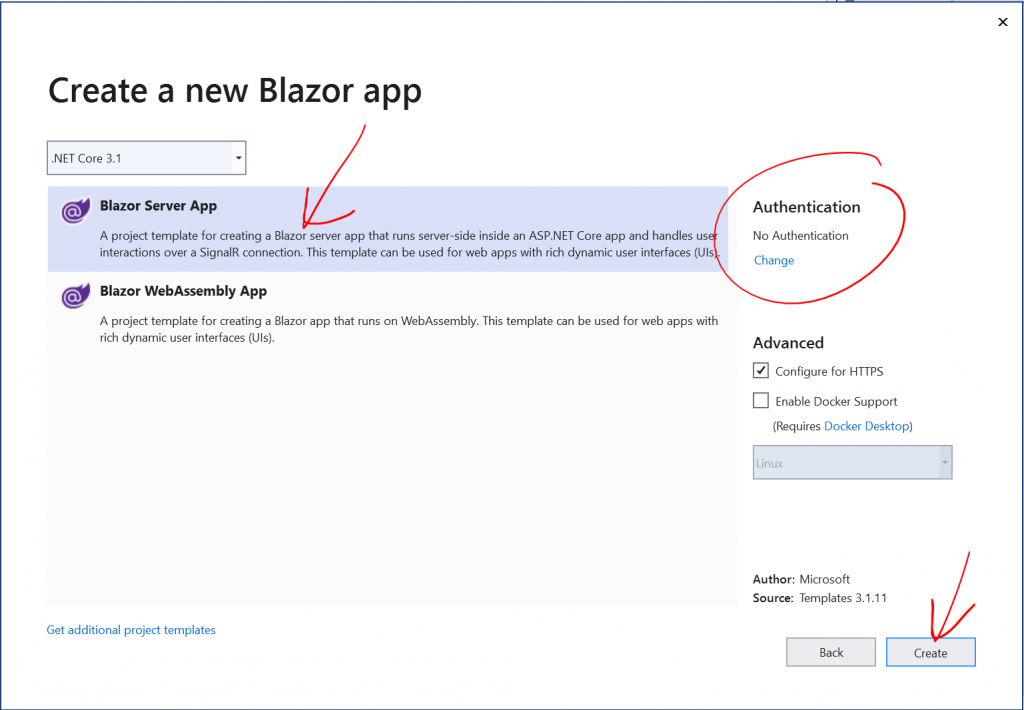
Dans Visual Studio créer un nouveau projet Blazor Server App avec les options mentionnées ci-dessous.


Ensuite lancer l’application et notez l’url par défaut de votre application en locale.

Inscrire votre application cliente dans Azure AD
Chaque application qu’on veut authentifier à travers Azure AD doit être inscrite sur ce dernier.
Afin d’inscrire une application dans Azure AD :
- Accédez au portail portail Azure.
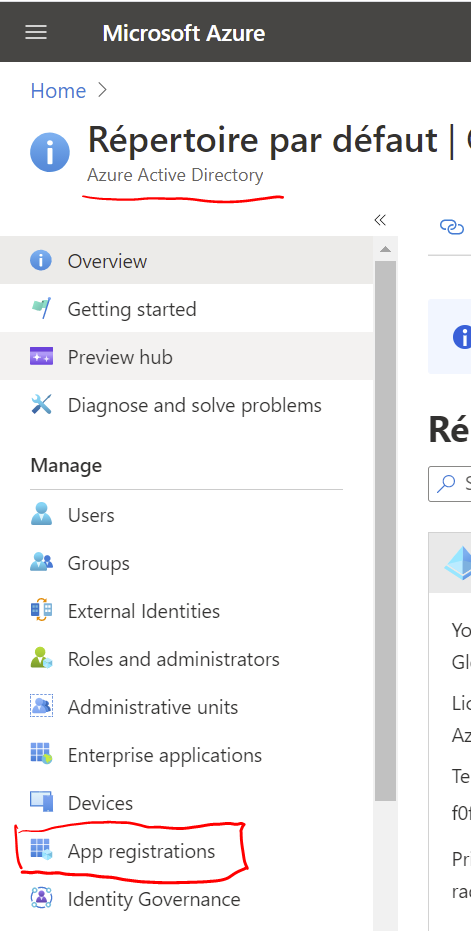
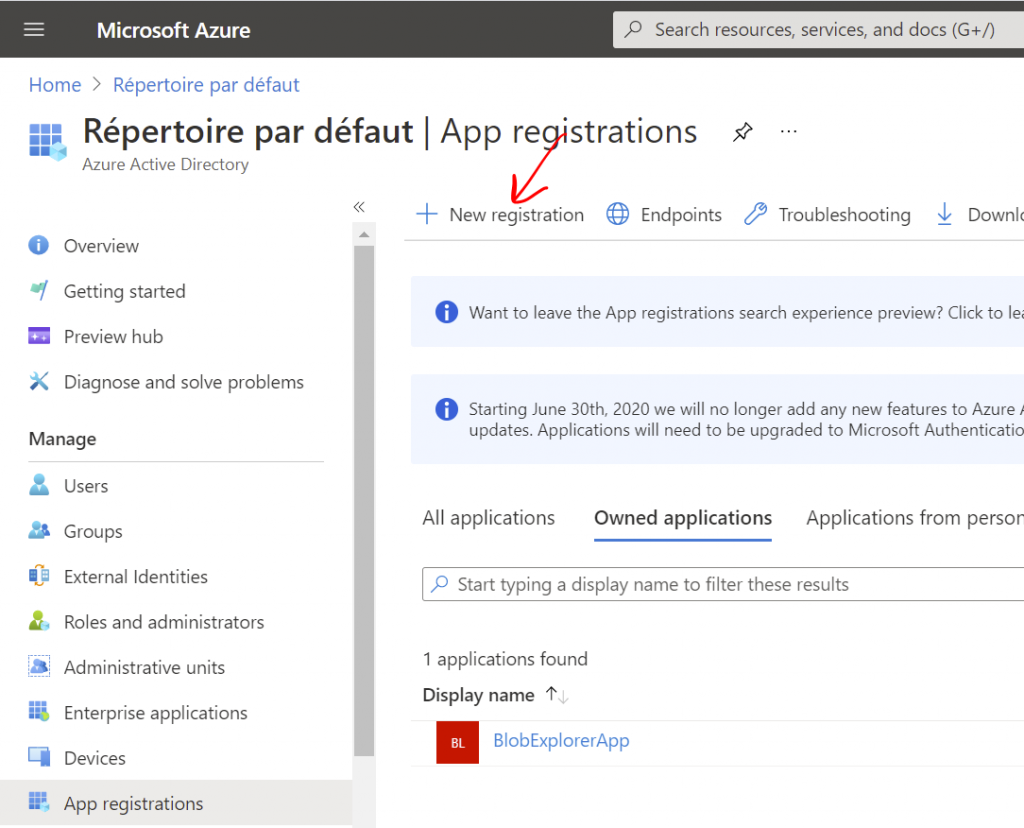
- Recherchez et sélectionnez le menu Inscriptions d’applications.
- Puis cliquez sur nouvelle application.
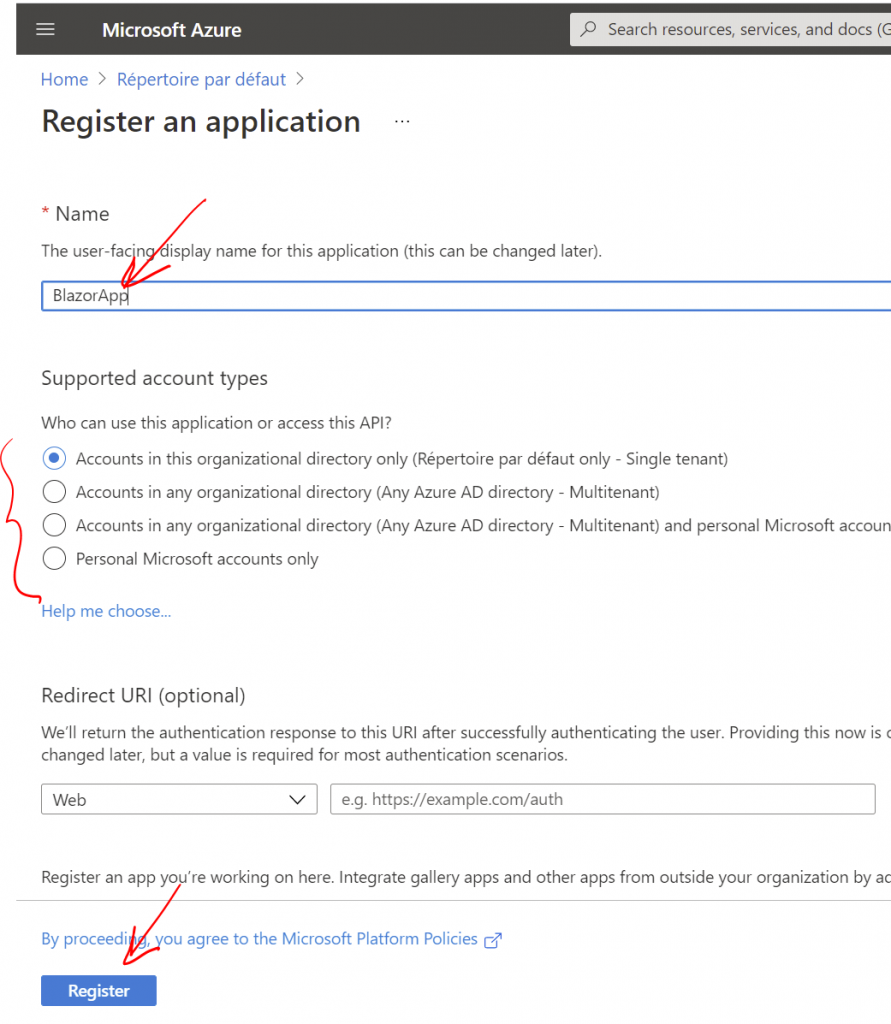
- Une fois la page nouvelle inscription s’affiche, saisissez le nom et le type de compte de pris en charge suivant votre cas, ici on va choisir Comptes dans un répertoire d’organisation (tout répertoire Azure AD – Multilocataire).
- Pour la section URI de redirection choisir Web et laissez l’URL vide pour l’instant.
- Enfin cliquez sur le bouton « Inscrire »



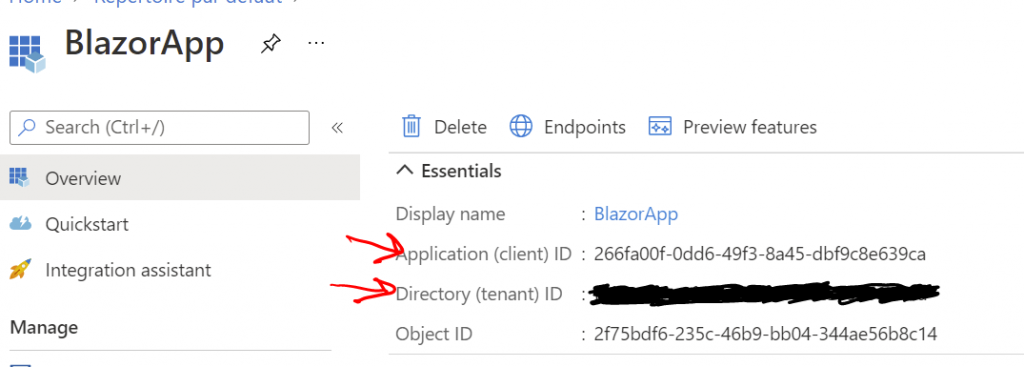
Si tout se passe bien, la page de résumé s’affiche avec les informations d’inscription.
Garder bien l’identifiant de l’application « Client ID » et l’identifiant du tenant « tenant ID »

Intégrer l’authentification Azure AD dans votre application
La package nuget
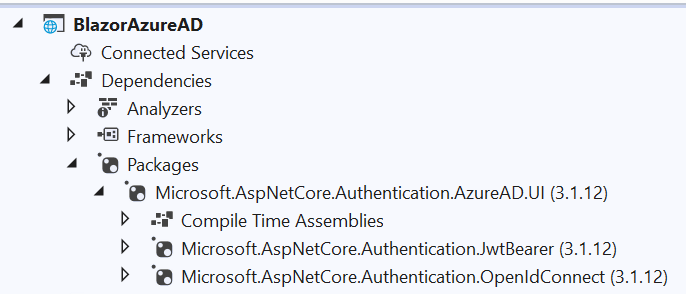
Revenons à notre application web cliente. Commençons par installer le package nuget Microsoft.AspNetCore.Authentication.AzureAD.UI, cependant faut choisir la dernière des versions 3.x qui est compatible avec le .NET Core 3.1, Framework cible de notre application exemple. Sachez que la version 5.x.x.x et plus sont destinées au .NET 5.

App Settings
Au niveau de votre fichier de configuration « appsettings.json » ou « appsettings.<environnement>.json » ajouter la section « AzureAd » comme suite :
{
"DetailedErrors": "true",
"AzureAd": {
"Instance": "https://login.microsoftonline.com/",
"Domain": "xxxxxxxxxxxxxxxxxx.onmicrosoft.com",
"TenantId": "xxxxxx-xxxxx-xxxxx-xxxxx-xxxxxxxx",
"ClientId": "266fa00f-0dd6-49f3-8a45-dbf9c8e639ca",
"CallbackPath": "/signin-oidc"
}
}- Instance : Valeur fixe de l’url pour la demande d’authentification.
- Domain : Nom de domaine de votre tenant Azure. Comment le trouver.
- TenantId : Identifiant de votre tenant Azure. Comment le trouver.
- ClientId : Identifiant de l’application inscrite sur Azure AD. (Voir plus haut)
- CallbackPath : Valeur fixe conventionnée de la route du callback.
Startup.cs
Dans la méthode ConfigureServices() de la class Startup.cs ajouter le code suivant :
services.AddAuthentication(AzureADDefaults.AuthenticationScheme)
.AddAzureAD(options => Configuration.Bind("AzureAd", options));
services.AddControllersWithViews(options =>
{
var policy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
options.Filters.Add(new AuthorizeFilter(policy));
});Et niveau de la méthode Configure() insérer les instructions :
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapBlazorHub();
endpoints.MapFallbackToPage("/_Host");
});Parfois faut faire attention à l’ordre des instructions app.Usexxx. Par exemple le app.UseAuthorization() doit figurer entre app.UseRouting() et app.UseEndpoints.
Paramétrer les redirections
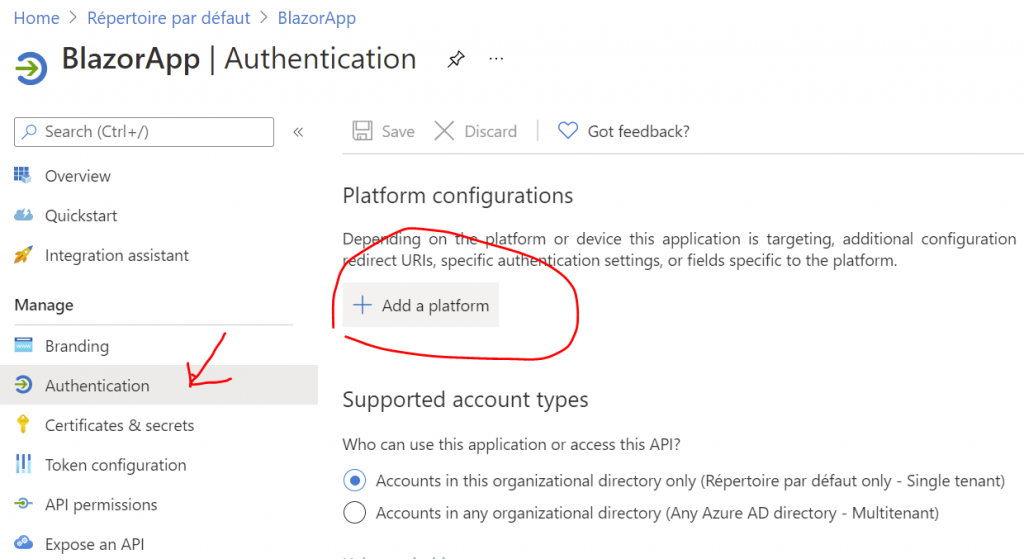
Retour à l’application inscrite sur Azure AD dans le portail Azure, Azure AD > Inscription des application > puis choisir le nom de votre application inscrite.
Une fois dans la page de votre application, Cliquez sur le menu « Authentification » et ajouter une nouvelle plateforme. Ici on va ajouter les URLs qui vont utiliser cette inscription pour authentifier les utilisateurs avec Azure AD.

D’abord, cliquez sur Ajouter une plateforme ensuite choisir le le type de l’application.
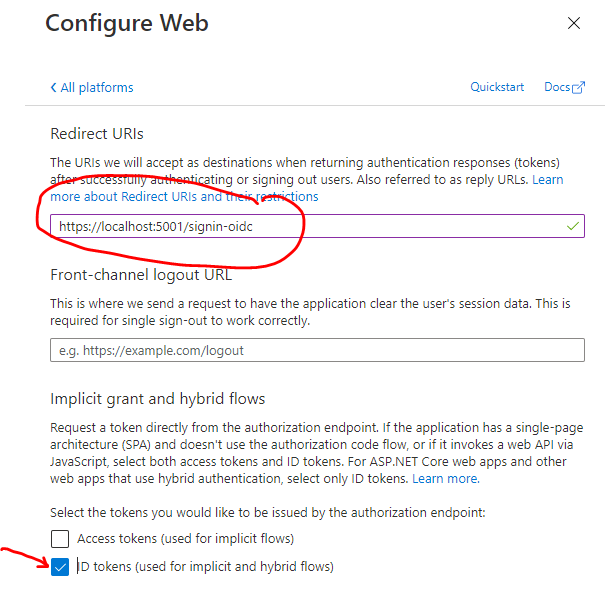
Dans la fenêtre de configuration: saisir l’URL de l’application qui veut utiliser Azure AD pour authentifier les utilisateurs. Dans notre cas on va saisir l’url de notre application cliente en local de la manière suivante : https://localhost:5001/signin-oidc.
N’oubliez pas d’ajouter le nom de la route à la fin de l’URL signin-oidc.
Attention à la lettre « s » du http/s, c’est considérer comme deux URLs différentes.
Dans la deuxième zone de texte (optionnelle), vous pouvez spécifier l’URL sur laquelle l’utilisateur va être redirigé après sa déconnexion.
Dans notre cas une fois l’utilisateur déconnecté on le redirige directement vers la page de connexion de nouveau. Pour faire, insérer le code suivant dans la méthode méthode Configure() de la class « Startup.cs«
app.UseRewriter(new RewriteOptions().Add(
context =>
{
if (context.HttpContext.Request.Path == "/AzureAD/Account/SignedOut")
{ context.HttpContext.Response.Redirect("/"); }
})
);Cochez la case ID Token. Puis valider.

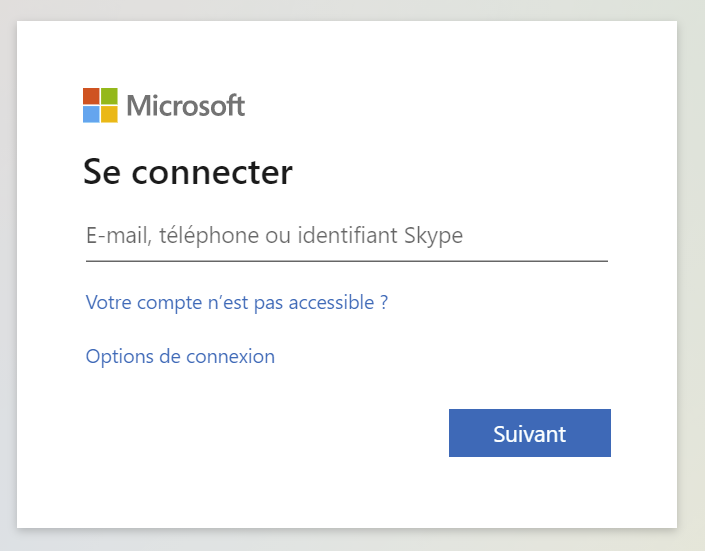
Lancer l’application cliente, et là ce n’est plus comme avant. Vous êtes invité à saisir un login et mot de passe pour y accéder.

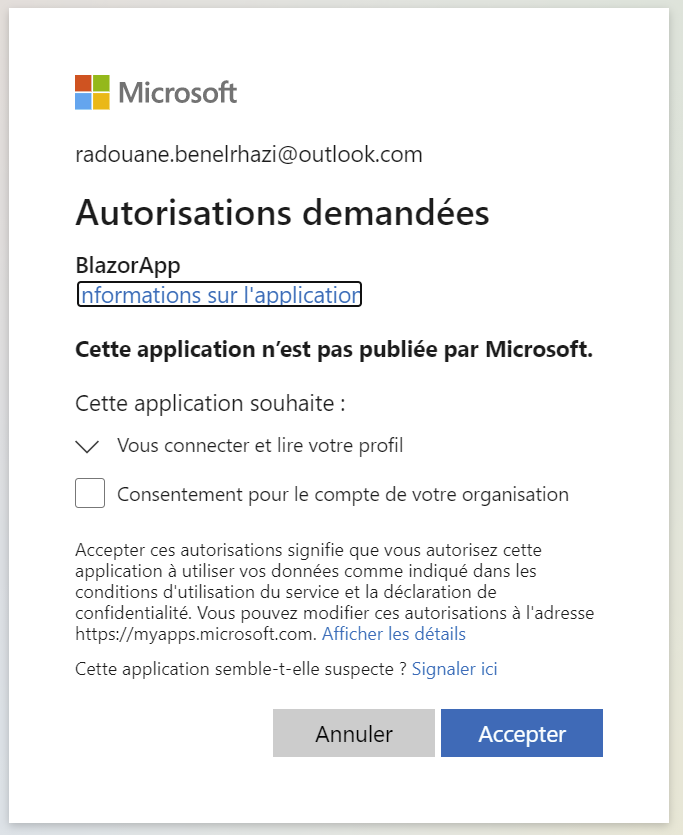
Un consentement est demandé lors de la première connexion.

Acceptez, puis vous serez rediriger vers votre application comme étant un utilisateur authentifié.
It’s remarkable in favor of me to have a site, which is valuable in favor
of my knowledge. thanks admin
It’s really a nice and helpful piece of information. I am
happy that you simply shared this useful information with
us. Please keep us up to date like this. Thank you for sharing.
Heya i am for the first time here. I came across this
board and I in finding It really helpful & it helped me out much.
I’m hoping to give one thing again and aid others like you helped me.